עדכון: 27-08-2019
בשנים האחרונות ישנה עלייה חדה באחוזי הגלישה מהמובייל (שמזמן עברו את המחשב) ומגמה זו הולכת רק להתחזק (לפחות עד שלכולנו יהיו צ'יפ במח או גוגל גלאס).
אחד הדברים המסתכלים ביותר בגלישה מהמובייל הוא הטעינה האיטית של עמודים ואלמנטים מיותרים הגורמים לחוויה לא מלהיבה (בלשון המעטה).
הכירו את Accelerated mobile page – AMP
באוקטובר 2015 הכריזו גוגל (בשיתוף טוויטר וגופים גדולים נוספים) על השקת מוצר חדש שמטרתו לשפר את חווית הגלישה מהמובייל (ואנו יודעים כמה זה חשוב לגוגל) ולהביא לטעינת עמודים במהירות שיא.
הAMP (בעברית – עמודים מואצים לסלולר) הוא בעצם גרסה דיאטטית של HTML המציגה לגולש תבנית המתוכננת לטעינה סופר מהירה מהסלולר.
מה שהופך את הAMP למהיר במיוחד הוא "שק תגי" HTML וCSS ספציפיים בהם ניתן להשתמש (למשל – לא ניתן להשתמש בטפסים בעמודי AMP) ומגבלות נוספות אותן תוכלו לראות בסרטון של מאלט אובל הנמצא בהמשך הפוסט.
בנוסף, השימוש בתקן של AMP יאפשר לגוגל לשמור ולטעון את העמודים בגרסת קאש ישירות מהשרתים שלהם – האם זה ישפיע על קידום האתר בגוגל?
איך זה נראה?
בשבוע שעבר החלו גוגל להציג תוצאות AMP במנוע החיפוש והקדישו להם אזור (סליידר) משלהם מעל כל תוצאות החיפוש.
הAMP עדיין לא פעיל בארץ אך ניתן לראות אותו גם מהארץ כשגולשים מהמובייל בgoogle.com דרך פרוקסי.
ככה נראים צילומי מסך מהטלפון שלי לחיפוש שעשיתי על דונלד טראמפ (מאוד פופולרי בימים האלה ;))

צילום מסך של AMP – לרוחב

AMP – דוגמה לעמוד לאורך
איך מוודאים שהעמוד שיצרנו עומד בתקן AMP?
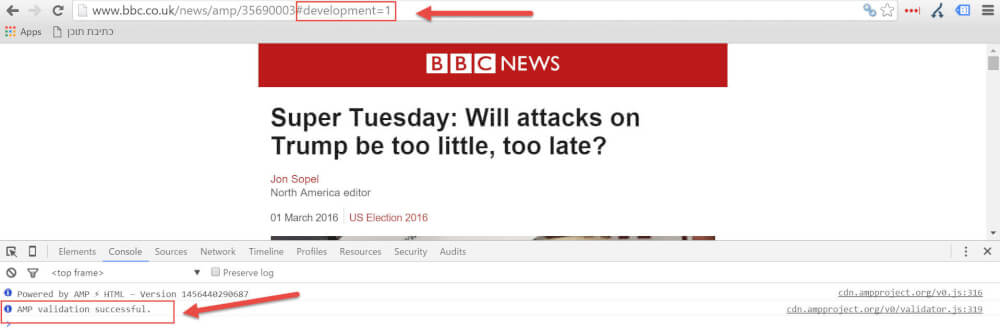
- נכנסים לעמוד הAMP מהדפדפן במחשב.
- מוספים לכתובת הURL שלו #development=1 (לדוגמא, על מנת לבדוק את העמוד הבית שלי הכתובת הייתה www.idanbenor.co.il#development=1)
- פותחים את הChrom Devtools console ובודקים שגיאות אימות.

בדיקת תקינות AMP לעמוד באתר BBC
הסבר מקיף ניתן למצוא כאן.
מה בדיוק קורה שם?
הסרטון הזה של מאלט אובל (מקווה שאני כותב את השם שלו נכון) מצוות המהנדסים של AMP יעשה לכם סדר ויסביר איך בדיוק משפיע הAMP על מהירות האתר (הסברים טכניים וקישורים בסוף הפוסט).
איך זה משפיע לנו על הSEO?
באופן רשמי – אומר ג'ון מולר כי הAMP אינו פרמטר המשפיע על דירוג האתר בגוגל.
מצד שני מדובר בפרויקט שגוגל מובילה על מנת להשפיע באופן ישיר על חווית הגלישה.
על פי הנחיות גוגל – חווית גלישה טובה יותר = דירוגים טובים יותר, אפשר להבין לבד את המגמה 🙂 (וכמובן באופן אוטומטי הAMP מקבלים עדיפות היות והם מופיעים מעל כל תוצאות החיפוש).
פניתי לדניאל זריהן, קולגה ואיש מקצוע מצוין לשמוע מה הוא חושב על הפיצ'ר החדש מבית גוגל והוא דווקא אמר שהיה ממתין עם ההטמעה עד שנוכל להבין טוב יותר את ההשפעה על המיקומים, התנהגות הגולשים בעמודי הAMP וההמרות.
מה לגבי תוכן כפול?
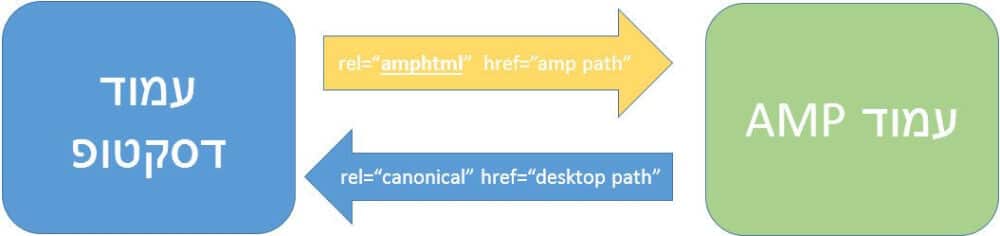
היות ועמודי AMP מציגים העתק של תוכן מעמוד קיים באתר עלינו לוודא שאנו "מסבירים" למנוע החיפוש מהי הדרך הנכונה להציג את הדברים ומהו הקשר בין העמודים.
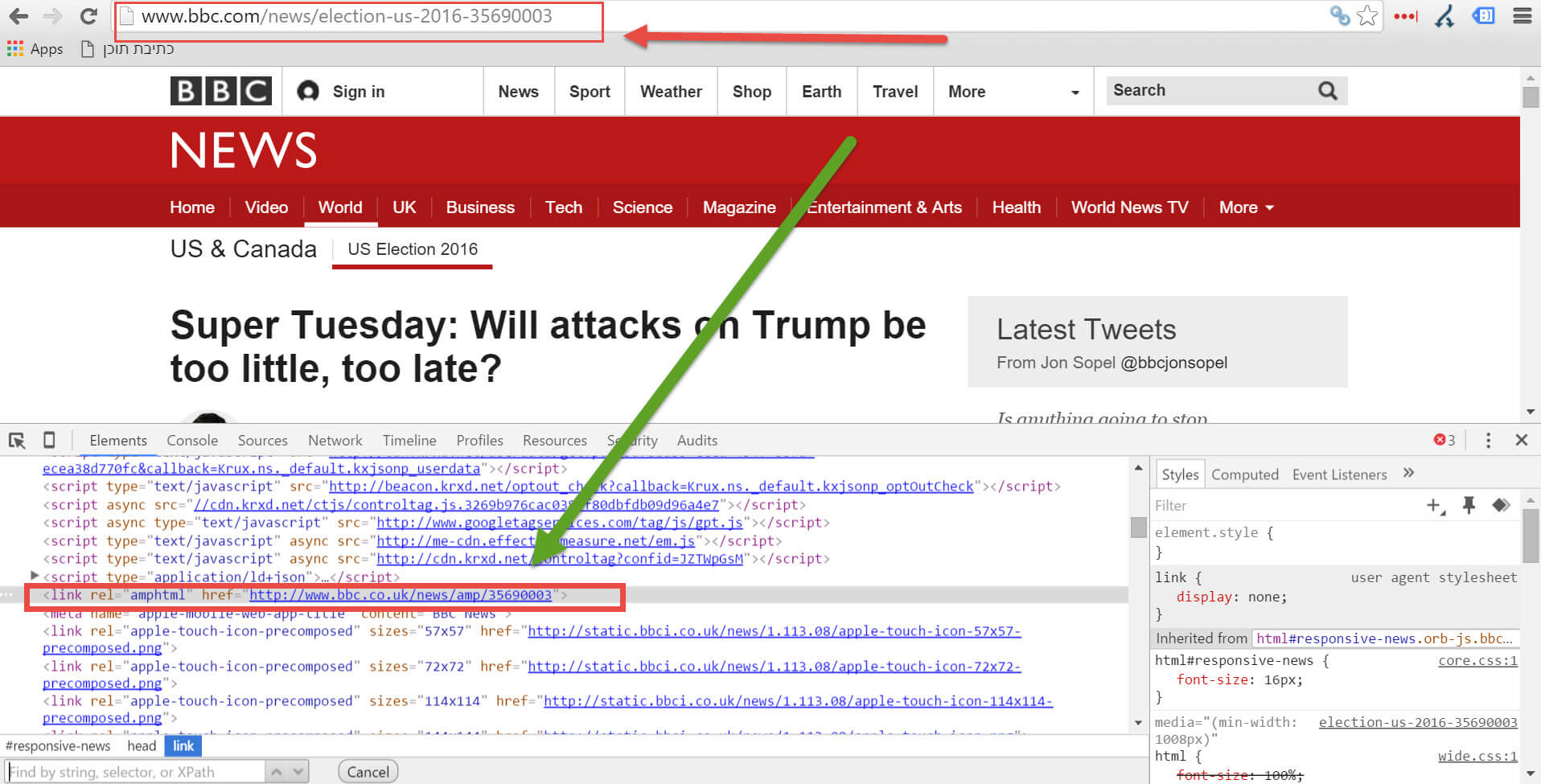
- על מנת להסביר למנוע החיפוש שישנה גרסת AMP רלוונטית לעמוד נטמיע תגית rel=amphtml .
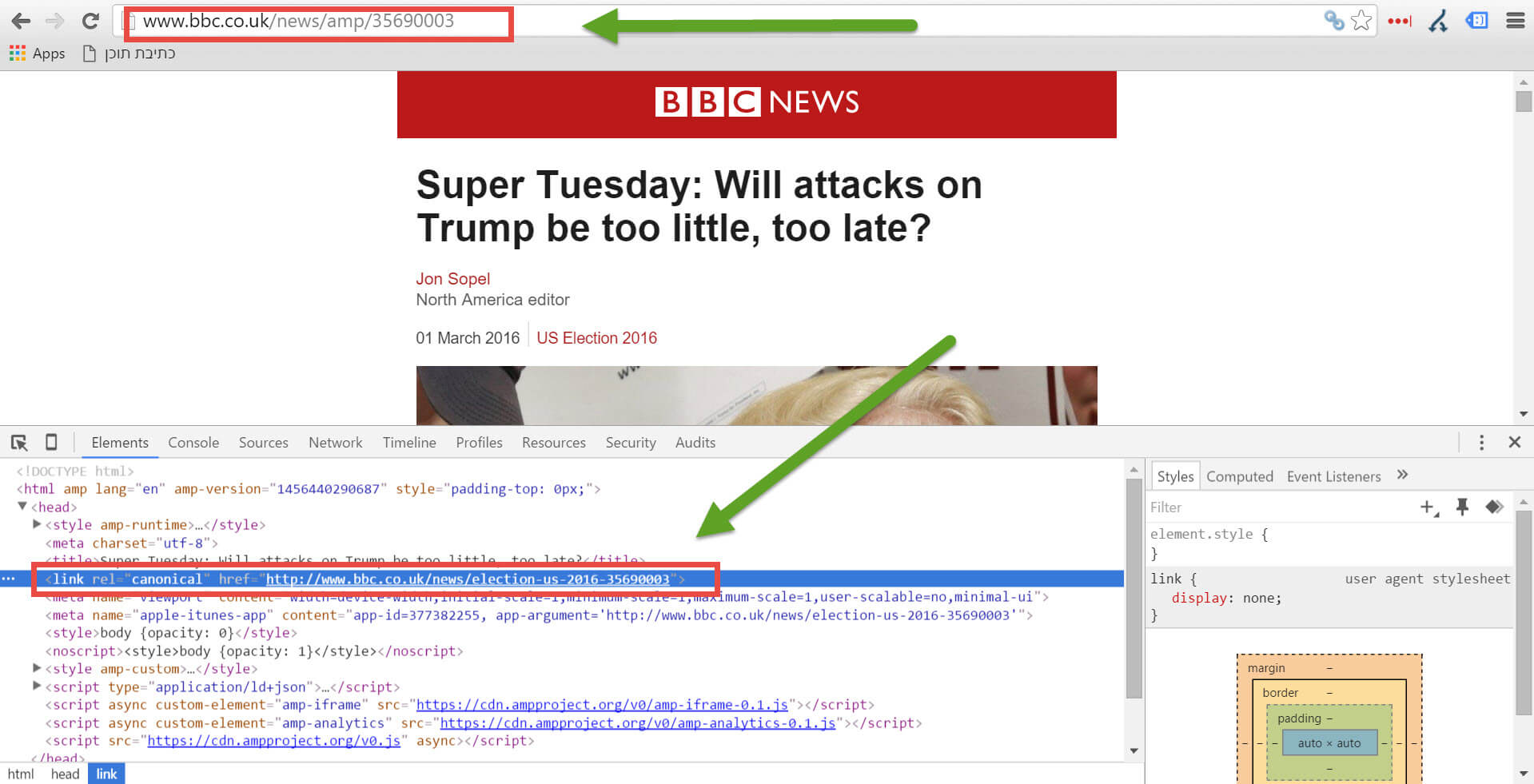
- על מנת למנוע כפילות תוכן נטמיע בעמוד הAMP תגית קנוניקל שתצביע לגרסת הדסקטופ של העמוד.

הטמעת תגיות AMP באתר
כך נראה עמוד דסקטופ באתר בBBC:
כך נראה עמוד AMP באתר BBC:
קישורים שימושיים
לסיכום
היות והטמעת הAMP באתרים היא לא דבר מורכב במיוחד ובהתחשב בעובדה שגוגל מקדישה לעמודים מסוג זה אזור בולט במיוחד בתוצאות החיפוש במובייל – אמליץ לכל אתר שהעיקר בו הוא תוכן ליישר קו ולבצע את השינויים אצלו באתר.
אנו לא יודעים מתי נראה את השינוי אצלנו בארץ ומתי יחליטו בגוגל שהAMP הוא פרמטר דירוגי, אך אני בטוח שתרצו להיות מוכנים כשזה קורה 🙂




29 מחשבות על “ההשפעה של AMP על קידום האתר בגוגל וחווית המשתמש”
פינגבאק: האם עמודי AMP עדיין רלוונטים? - פארטי גימיק
תודה, המאמר עשה לי קצת סדר 🙂
היי עידן:)
האם אתה מכיר/ממליץ על הפלאגין amp של וורדפרס?
אם כן, אשמח לשמוע מה דעתך עליו! https://he.wordpress.org/plugins/amp/
תודה מאסטר!!!
היי גילי,
הפלאגין הזה מספיק ל90% מהמקרים שאני מכיר.
ממליץ לנסות אותו ולראות, אם עמוד הAMP שמתקבל מספיק לצרכים שלך פשוט להשאר איתו.
תודה עידן,
הסבר מעולה!
תודה זואי! 🙂
היי עידן תודה על המאמר.
ניסיתי לגלוש באתר של bbc.com במובייל שלי, אני נכנס לכתבה ורואה גרסא רגילה.
ראיתי דרך ה view source שיש קישור לגרסאת ה amp…. אבל לא כל הרעיון הוא שזה מזהה מתי גולשים ממובייל בשביל להציג את הגרסא הקלה?
כאמור, כרגע כשאני נכנס לכתבה ב bbc אני מקבל את הדף הרגיל ולא את גרסאת ה amp.
ומהבדיקה שעשיתי עכשיו, התוצאות של amp עדיין לא זמינות בישראל.
תודה !
תוצאות הAMP זמינות רק בSERP ולא ישירות מהאת (AMP לגמרי עובד בארץ 🙂 )
אחלה של מאמר, הטכנולוגיה מתאימה בעיקר לאתרי מבוססי תוכן.
ראיתי 2 אתרים שביצעו את השינוי והיה שינוי משמעותי לטובה בהתנהגות גולשים.
ממליץ בחום!!
היי עידן,
הבנתי שישנם חסרונות לamp בכך שהוא מגביל את השימוש בקוד באתר,
האם להבנתך יש דרך להתמודד עם הנושא?
שמעתי שמתפתחת גרסה של http/2 אשר גם מאפשרת שיפור טעינת האתר,
האם לדעתך טכנולוגיה זו מומלצת? האם ישנה חפיפה בינה לבין amp?
ואם כם מה מומלץ בניהן או שניהם גם יחד?
תודה יואב
היי יואב,
באמת יש לא מגבלות כאשר משתמשים בAMP – מציע לקרוא את ההנחיות הטכניות בנושא (האתר של הפרוייקט מאוד מקיף).
לגבי HTTP2 – לא מכיר בעיה עם AMP.
אחלה מאמר עידן,
תודה 🙂
בכיף 🙂
שמתי לב שתוצאות AMP באתר שלי מובילות לעמוד תוכן קל שאין בו אדסנס.
אם השתמשת בתוסף של גוגל AMP לוורדפרס זה בדיוק מה שהוא עושה – יוצר גרסה קלה של האתר.
על מנת להוסיף מודעות אדסנס יש לבצע שינויים.
רק בשביל להבין (אני לא מגיע ממקום של קידום אתרים) אם האתר הוא רספונסיבי (האתר כתוב באנגולר) עדיין צריך את כל זה?
היי אבי,
אתה מבלבל כמה מונחים שלא בהכרח קשורים.
אבל בתשובה לשאלה אם הבנתי נכון, זה יכול לעזור לכל אתר מבוסס תוכן.
אז אתה ממליץ להתחיל לעבוד עם זה ?
זה לשנות אתר שלם !
היי, אני לא מתכנת אבל אני בעל אתר שרוצה לטפח אותו כדי שיהיה טוב כמה שאפשר.
יש מספר דברים שלא כל כך הבנתי שאשמח לשאול אם אפשר:
1. מה המגבלות ש AMP יוצר לאתר?
2. האם מלבד למגבלות האלה יש עוד חסרונות ל AMP
3. מה הבעיות של התוסף לוורדפרס? והאם עדיף לעשות את זה באמצעות מתכנת? והאם ידוע לך כמה יכול לעלות להפוך אתר תדמיתי סטנדרטי לפורמט הזה?
המון תודה
יואב
היי יואב,
המגבלות הן בעיקר סל מוגבל של תגיות HTML, CSS ושימוש מוגבל בJS.
במידה ותצליח ליצור חוויה מעולה לגולש תחת המגבלות האלה תגלה שבעצם אין מגבלות 🙂
לגבי התוסף לוורדפרס – לא יודע לענות על זה.
נ.ב
לא בהכרח אתר תדמית צריך להשתמש בAMP.
היי עידן
כתבה נהדרת, אחוז גדול היום מהתנועה מגיע מסלולר בזכות כל הפאבלטים שכמעט מייתרים את המחשב הביתי.
יש לך הערכה מתיי זה יהפוך למדד בחישוב ציון האתר בגוגל ?
והאם יש תוסף אחר מומלץ לוורדפרס ?
היי אבישי,
לא ידוע האם זה יהפוך לחלק ציון הרלוונטיות של האתר המשפיע על הדירוג בגוגל אך מטבע הדברים ברגע שזה יכנס בארץ מי שיופיע שם אוטומטית יהיה מעל שאר התוצאות כך שברור שהוא יקבל יתרון.
לגבי פלאגין לוורדפרס – לא בדקתי לכן אני לא יודע להגיד אם יצא אחד עדכני שעובד 🙂
לא בדיוק הבנתי, זה עמוד נוסף זהה לעמוד שקיים למחשבים רגילים ורק בסלולר רואים אותו?
היי,
זה עמוד שמנוע החיפוש יציג אך ורק מהסלולר אך ניתן לגשת אליו גם מהמחשב.
דוגמא לעמוד כזה באתר ביביסי: https://www.bbc.co.uk/news/amp/35703911
פוסט מעניין מאוד, עושה רושם שהמגמה היא לכיוון סלולר באופן מוחלט
בהחלט 🙂
אתרי וורדפרס יכולים להתקין את התוסף https://wordpress.org/plugins/amp/
תוסף מבית אוטומטיק, ורץ על כל אתרי וורדפרס.קום.
היי רמי, אתה צודק 🙂
כרגע הפלאגין עושה לא מעט צרות אבל אולי באמת כדאי להתייחס אליו בפוסט.
תודה!
נמשיך לעקוב, תודה על המידע!