בואו נודה באמת – גם אם כולנו מקדמי אתרים וותיקים מאוד עם עשרות / מאות פרויקטים מאחורינו, אחד התהליכים המאתגרים והארוכים שיש הוא אופטימיזציה בעת קבלת פרויקט חדש.
במהלך השנים כתבתי כמה פוסטים על הבדיקות שיש לבצע בעת קבלת פרויקט קידום אתרים חדש, הפעם אני מקווה שאתעלה על עצמי ואצליח לכתוב באופן מקיף עוד יותר.
הערה: בפוסט הוספתי כמה המלצות הנוגעות להקמת פרויקט חדש (דברים הכרחיים על מנת לקבל תמונת מצב SEO מלאה על האתר).
הערה 2: בפוסט זה אשתמש הרבה בScreaming Frog – ממליץ לקרוא את המדריכים שפרסמתי עליו בעבר.
פקודת "SITE:"
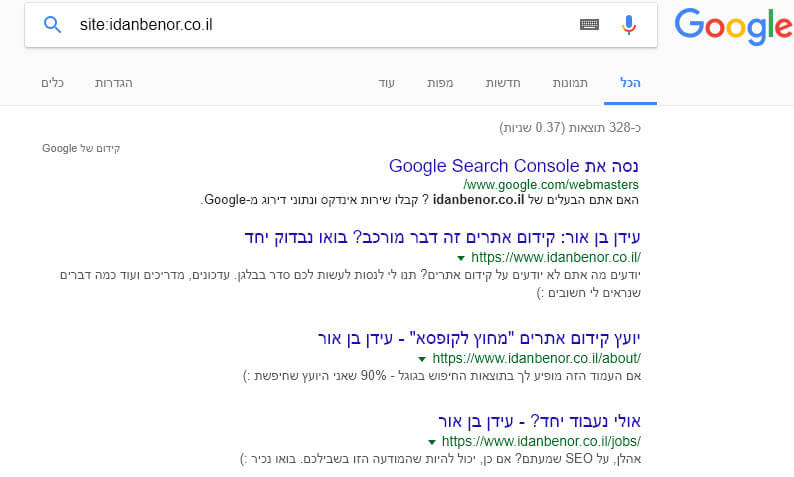
הבדיקה הראשונה שאני מבצע בכל קבלת אתר חדש היא חיפוש הדומיין עם האופרטור site:
בדיקה זו מאפשרת לי לקבת תמונת מצב מהירה על מצב האתר:
- כמות עמודים מאונדקסים שיש לאתר
- האם עמוד הבית עולה ראשון?
- האם בוצעה אופטימיזציה לטייטלים ולתגיות התיאור?
- האם חלק מהעמודים מופיעים עם WWW וחלק בלי?
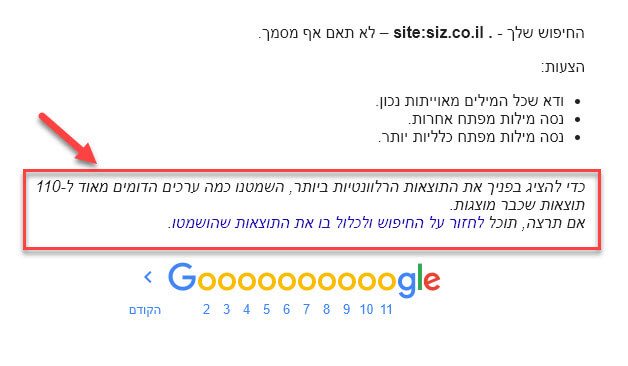
- האם כשעוברים לעמוד האחרון בגוגל מקבלים את ההערה הבאה שמעידה על שכפולים רבים?
תגית TITLE
תגית הטייטל היא הפגישה הראשונה של הגולש עם האתר שלנו.
בפגישה זו, אנו רוצים להסביר לו מדוע מכל 10 התוצאות שיש בעמוד הראשון עליו לבחור בנו (ובעצם להביא לCTR גבוה).
אם כך, לטייטל 2 מטרות עיקריות:
- "למשוך" את הגולש לבחור בתוצאה שלנו.
- להסביר למנוע החיפוש בקצרה במה עוסק העמוד.
נרצה להקפיד על:
- מילת המפתח המרכזית בטייטל.
- תגית TITLE אחת בעמוד בלבד (תתפלאו אילו אתרים יצא לי לראות..)
- הוספה קבועה של המותג בסוף הטייטל (כך גם אם הגולש לא בחר בתוצאה שלנו נכנסו לתודעה שלו)
- אורך הטייטל לא יעלה על 50-60 תווים (אחרת גוגל עלול לחתוך אותו)
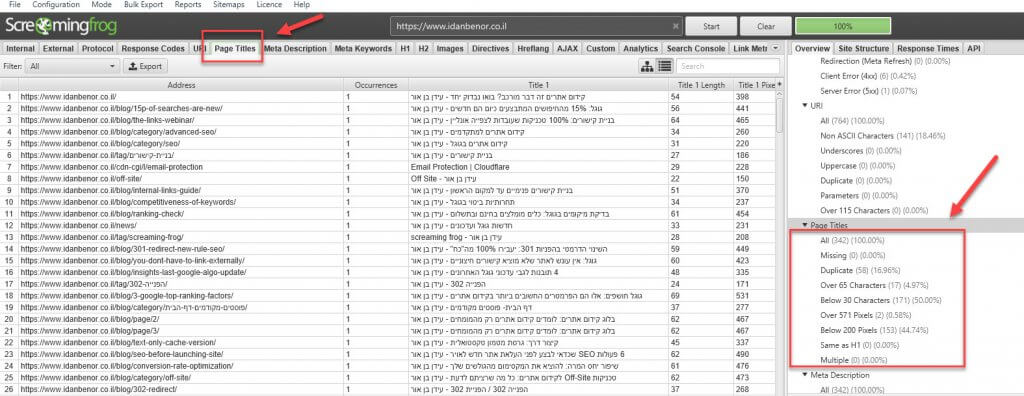
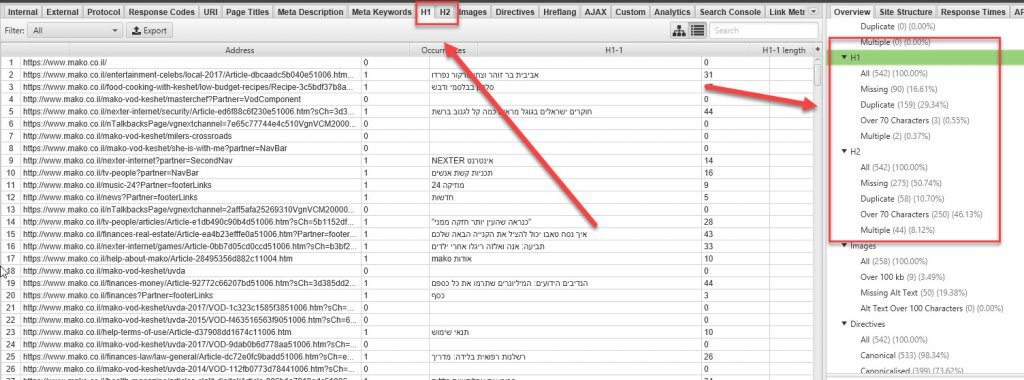
- ווידוא כי הטייטלים ייחודים ולא משוכפלים ע"י שימוש בScreaming Frog:
תיאור
אז אומנם באופן רשמי תגית הmeta description אינה פרמטר המשפיע על הדירוג בגוגל באופן ישיר, אבל מי שעוקב אחרי הפוסטים שלי באופן קבוע למד כבר לקבל את האמירות של גוגל באופן חלקי בלבד :)
באמת לדחיסת מילות מפתח אין שום משמעות מבחינת SEO, אבל – תיאור איכותי, מעניין ורלוונטי יעלה את הCTR בעשרות אחוזים וזה משפיע באופן ישיר על מיקומי האתר.
מה לבדוק?
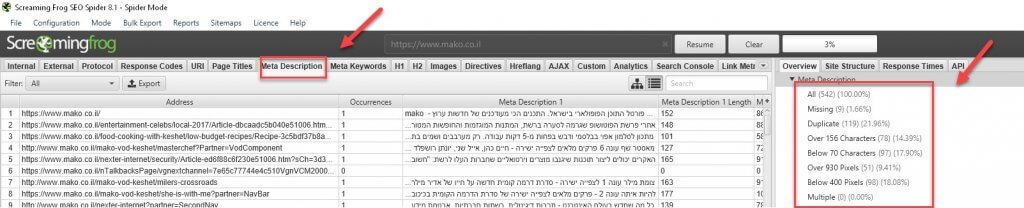
- התיאור לא ארוך מ156 תווים.
- לא קצר מ65 תווים.
- לא משוכפל
- שהוא קיים :)
תגית Meta Keywords
לתגית זו אין כל משמעות מבחינת SEO החל משנת 2009.
אז למה אני מזכיר אותה? קיימים ברשת המון מדריכים ישנים שעוד מדברים עליה, פשוט שכחו מזה (ואם מצאתם מדריך כזה כדאי שתעצרו שם ותחפשו אחד חדש)
מה נבדוק?
שום כלום :)
הפנייה אוטומטית לכתובת עם WWW
אז לפני שתשאלו – לא, לא חייב שהאתר יהיה דווקא על WWW.
מטרת הבדיקה היא לוודא שכל האתר מוגש באופן אחיד (עם או בלי WWW).
במידה והאתר לא מבצע הפנייה 301 אוטומטית לגרסה הנבחרת, עלול להיווצר מצב בו קישורים נכנסים מקשרים פעם לכתובת עם WWW ופעם בלי ואנו "מבזבזים" כוח של קישורים נכנסים.
מה נבדוק?
- קיומה של הפנייה 301 באופן אוטומטי לגרסת האתר הנבחרת.
כותרות H1
כותרות H הן הדרך שלנו להדגיש לגולש ולמנוע החיפוש מהם הנושאים המרכזיים שיש באתר.
אז נכון, באופן רשמי כותרות H אינן חזקות כמו שהיו בעבר וגוגל אף טוענים שהם לא מייחסים להם חשיבות על פי מספר הH אלא על פי המיקום באתר.
הבדיקות שלי הראו שזה לא בדיוק מדויק :)
בכותרות עלינו להקפיד על:
- כותרות H1 אחת בלבד בעמוד (הכותרת הגבוהה ביותר).
- היררכיה נכונה של כותרות (כותרת משנה לH1 תהיה H2 וכו').
- הכותרת תכיל את הביטוי המרכזי אותו אנו רוצים לקדם.
- ניסוח הכותרות באופן המכוון לגולש ולא למנוע החיפוש (לא להציב ככותרת את "מילת המפתח" לבדה).
תגיות ALT
גוגל אומנם מנוע חיפוש חכם מאוד, אבל גם לו יש מגבלות.
באופן פורמלי, גוגל לא יודע לזהות מה מכילה כל תמונה והוא זקוק לנו ש"נסביר" לו באופן ידני מה מציגה כל תמונה ומה הסיבה שבחרנו להשתמש בה
הדרך בה אנו עושים זאת היא באמצעות תגית הALT.
תגית זו מוצבת בהמשך לתגית הIMG ומטרתה להסביר למנוע החיפוש מה מוצג בכל תמונה ובנוסף תגית זו נמצאת בשימוש ע"י תוכנות לכבדי ראייה ומאפשרת להם להבין איפה יש תמונה ומה מוצג בה.
על מה נקפיד?
- הוספה של תגית ALT לכל תמונה בדסקטופ וגם במובייל.
- לא לדחוס מילות מפתח אלא להשתמש במילים פשוטות לתיאור התמונה.
קובץ ROBOTS
תארו לכם מצב בו דופק לכם בדלת רובוט ומבקש להיכנס ולראות את הבית שלכם – האם הייתם מאשרים לו? ובזמן שאתם חושבים על התשובה – הכירו את קובץ robots.txt.
קובץ רובוטס הוא הפילטר בין כל הרובוטים המנומסים שמסתובבים בחוץ (בניהם הרובוט של גוגל) לבין האתר שלכם.
בקובץ הזה עלינו לכתוב
מה בודקים?
- קיומו של קובץ רובוטס בנתיב /robots.txt (הכרחי שיהיה בנתיב הזה).
- פתיחת קבצי CSS וJS לאינדוקס.
חשוב לזכור: קובץ רובוטס לא מבצע חסימה "פיזית" של האתר ורק רובוטים מנומסים מתחשבים בו, ספאמרים עושים מה שבא להם :)
כדאי לקרוא:
מתקשה עם אופטימיזציה לאתר?
קודם כל – נשימה עמוקה ?
אני יודע שלפעמים לא ברור מאיפה מתחילים ואיך בכלל ניגשים לנושא, בשביל זה אני פה.
השאירו שם וטלפון ואני בדרך לעזור!
document.getElementById( "ak_js_6" ).setAttribute( "value", ( new Date() ).getTime() );
תגית Meta Robots
זוכרים את הרובוט שביקר אצלכם בבית ובשבילו יצרתם קובץ פיזי בשם robots.txt? (אתם חייבים לזכור, זה ממש סעיף אחד למעלה) – התגית הזו עושה בערך אותו דבר.
מדובר בתגית אותה מציבים באזור הHEAD של האתר ובעזרתה ניתן להנחות את הרובוטים מה עליהם לעשות בכל עמוד אליו הם מגיעים.
בכל זאת יש הבדל אחד מרכזי – עמודים החסומים בקובץ ROBOTS.TXT לא ייסרקו ויחסכו תקציב זחילה, לעומתם עמודים אותם אנו מבקשים לא לאנדקס בעזרת התגית כן ייסרקו ויישארו מחוץ לאינדקס.
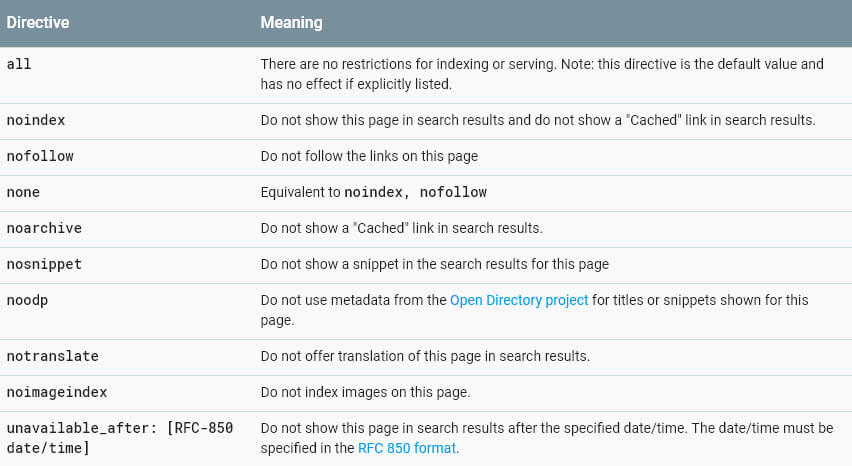
פרמטרים לתגית:
מה נבדוק?
- קיומה של התגית בכל עמוד באתר עם הערכים follow,index באופן דיפולטיבי.
תגיות עימוד (Rel=next/prev)
מה עושים במצב בו יש תחת קטגוריה מסוימת מאות מאמרים? האם ניתן להציג את כולם בעמוד אחד?
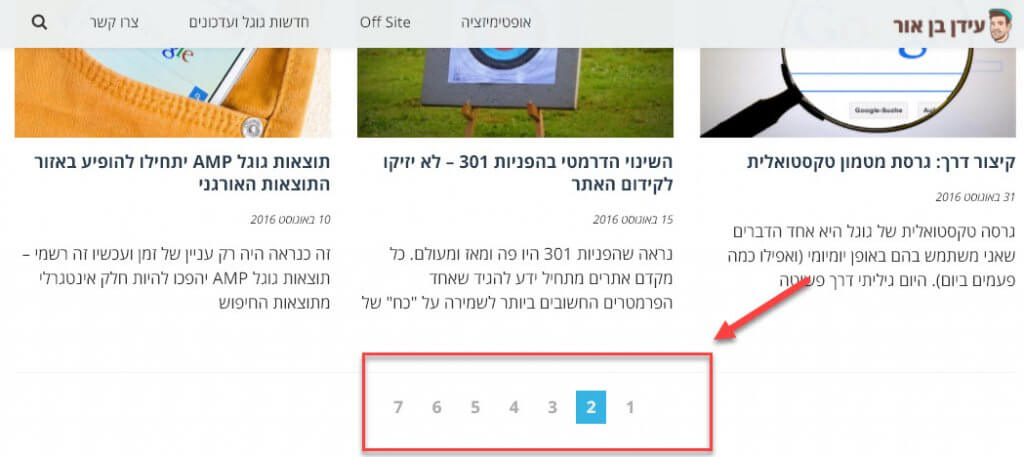
התשובה בד"כ היא לא – לכן נראה חלוקה לעמודים כמו בצילום המסך פה למטה:
הקושי הוא להסביר לגוגל שכל העמודים האלה הם בעצם חלק מעמוד אחד ארוך שחולק לצורך חווית משתמש.
לכן גוגל המציאו תגית rel=next / rel=prev בעזרתה אנו יכולים להסביר מה בדיוק עומד מאחורי החלוקה לעמודים.
הסרטון הבא מסביר היטב את הנושא (מומלץ בחום לצפות):
https://www.youtube.com/watch?v=njn8uXTWiGg
כדאי לקרוא:
קנוניקל
תגית קנוקניל נוצרה על מנת לאפשר לנו לטפל במקרים של כפילויות תוכן באופן פשוט וקל.
לכל עמוד באתר שלנו ישנם כמה גרסאות כברירת מחדל: עם ובלי WWW ובנוסף עם ובלי HTTPS (במידה ועברנו לפרוטוקול מאובטח), איך גוגל ידע לזהות מה הכתובת הנכונה? תגית קנוניקל.
בנוסף, יכולים להיות עמודים בהם רוב התוכן זהה אך עדיין נדרש להחזיק בשניהם, מה עושים? תגית קנונקל :)
מה עלינו לבדוק?
- כל עמוד צריך להכיל תגית קנוקניל המצביעה לכתובת שלו עצמו כברירת מחדל (בוורדפרס בגרסאות החדשות מוטמע אוטומטית).
- במידה וישנה כפילות תוכן – העמוד אותו לא נרצה להציג בתוצאות החיפוש צריך להצביע על העמוד המקורי שיופיע בתוצאות החיפוש.
כדאי לקרוא:
גרסת מטמון
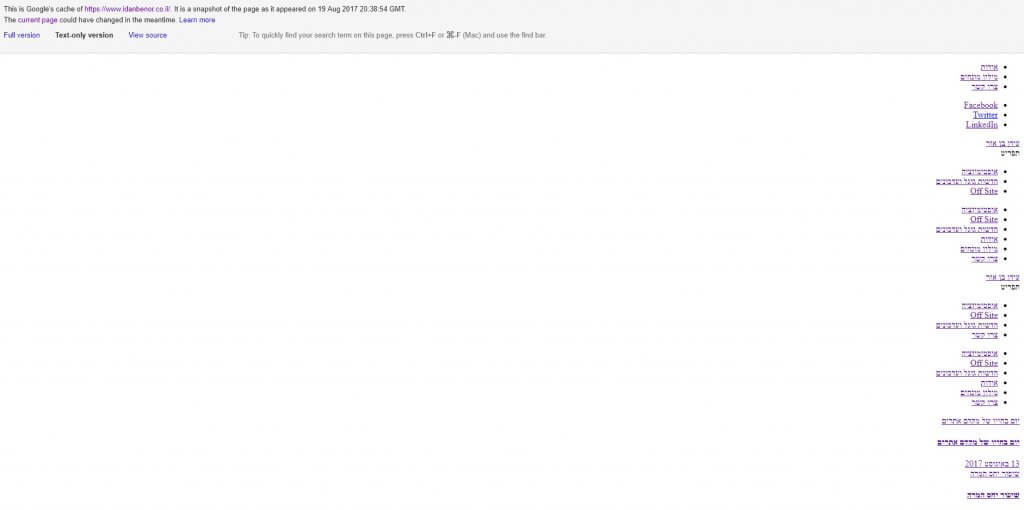
גרסת המטמון הטקסטואלית היא בעצם הדרך שלנו לשאול את גוגל "איך אתה רואה את האתר שלנו?".
על מנת להציג אותה ניתן להשתמש בקיצור הדרך אותו הצגתי בעבר או פשוט לכתוב את האופרטור cache: לפני הURL של העמוד.
כך זה נראה שבודקים את האתר שלי:
מה נרצה לבדוק?
- האם קיימים קישורים "נסתרים"?
- האם ישנו תוכן מוסתר בעמוד שגלוי רק לגוגל ולא לגולש?
- האם יש קישורי ניווט שגוגל לא מצליח לקרוא אותם כקישורים (למשל במקרים של שימוש בטכנולוגיות המקשות של הסריקה).
- בדיקה של תגיות ALT.
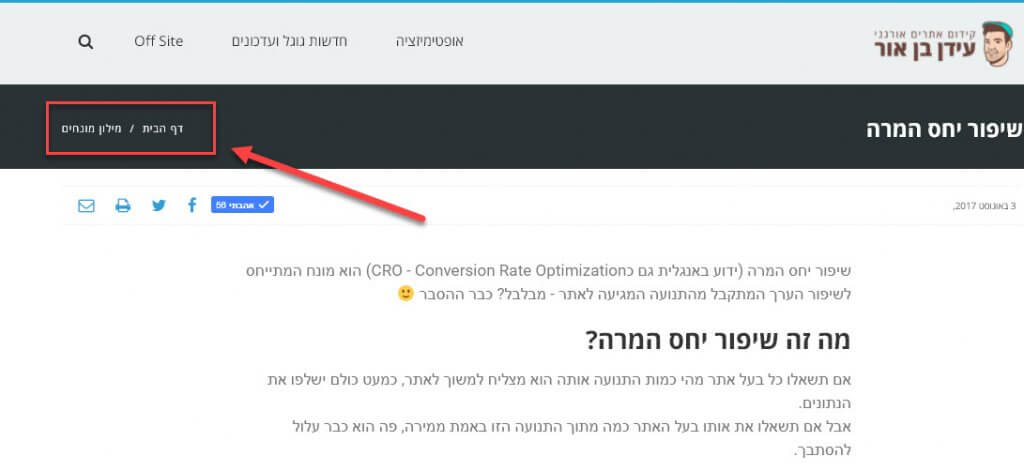
שביל פירורי הלחם
פירורי לחם עושים (לי באופן אישי) אסוציאציה של עמי ותמי – וזה מאוד רלוונטי אלינו גם בקידום אתרים :)
אנו רוצים להסביר למנוע החיפוש ולגולש מה הדרך אותו הוא עבר מעמוד הבית על מנת להגיע לעמוד הספציפי בו הוא נמצא.
אצלי באתר ניתן לראות את זה מעל הכותרת:
מה חשוב לבדוק:
- פירורי לחם אחידים – גם במידה וניתן להגיע לאותו עמוד בכמה צורות, על פירורי הלחם להיות אחידים וקבועים לכל עמוד.
- במידה והעמוד הנוכחי בו נמצאים מופיע בפירורי הלחם הוא לא יקשר לעצמו.
- מופיע קישור לעמוד הבית על ביטוי שאינו מילת מפתח (במקרה שלי, לא אקשר לעמוד הבית על הביטוי "קידום אתרים" אלא "ראשי" או "בית").
כדאי לקרוא:
זמן טעינה
אחד הדברים המרגיזים הוא אתר שעולה לאט.
מחקרים מראים שבאתרי מכירות לכל שנייה של עיכוב בעלייה יש השפעה מכרעת על אחוזי הרכישה – עד כדי כך הנושא רגיש.
גם גוגל הבינו את החשיבות של הנושא והחלו לשים דגש מרכזי על מהירות הטעינה של עמוד.
כלים בהם ניתן לבדוק מהירות אתר:
כדאי לקרוא:
פרוטוקול מאובטח HTTPS
אז עכשיו זה הפך כמעט לחובה רשמית – גוגל רוצים שאתרים ישתמשו בפרוטוקול מאובטח.
לאורך השנתיים האחרונות גוגל משחררים אמירות בנוגע לחשיבות הHTTPS (ניתן לראות אותן פה).
ההמלצה שלי היום לכל אתר חדש היא פשוט להקים אותו מראש על HTTPS ולא להתעסק לאחר מכן עם שינויים של כתובות.
כדאי לקרוא:
התאמת האתר למובייל
מה לא נאמר על המובייל? שזה העתיד, שגוגל ידרגו אתרים קודם כל לפי גרסת המובייל ושיותר ויותר אנשים עוזבים את המחשב לטובת המובייל.
בגדול – הכל נכון.
למה צריך לשים לב? לכל מה שכתוב בפוסט הזה גם לגרסה הסלולרית :)
הערה: במידה וישנה גרסה נפרדת למובייל על URL שונה חשוב לבדוק שתגיות הALTERNATE והCANONICAL מוטמעות כמו שצריך.
כדאי לקרוא:
מפת אתר XML
מפת אתר XML היא הדרך שלנו להגיש לגוגל על כפית של כסף את כל העמודים החשובים שיש אצלנו באתר.
מפת אתר זו עוזרת לגוגל להבין את האתר טוב יותר ומהר יותר.
חשוב לבדוק:
- מפת האתר מכילה את כל העמודים החשובים באתר.
- אין פער בין מספר העמודים המאונדקסים למספר העמודים שנשלחו במפת האתר.
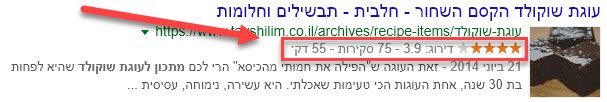
Rich Snippets
המגמה של גוגל היא להציג לגולש כמה שיותר פרטים עוד בעמוד התוצאות במנוע החיפוש
לכן יצרו בגוגל את הRich Snippets המאפשר לנו לסמן לגוגל אילו נתונים רלוונטיים להצגה.
ישנם סוגי תוכן שונים ולכל אחד מהם פרמטרים אחרים אותם ניתן לסמן, בינהם:
- מוצרים
- חיפוש פנימי באתר ישירות מתוצאות החיפוש
- מתכונים
- אירועים
- חוות דעת וביקורות
- כתבות
כדאי לקרוא:
לסיכום
אופטימיזציה לאתריהיא הבסיס לכל פרוייקט SEO.
על מנת לבצע אותה באופן הטוב ביותר עלינו לדעת היטב מהן הפעולות והבדיקות אותן עורכים באופן קבוע.
באופן אישי יש לי Checklist עליו אני עובד בכל פרוייקט בשביל לוודא שאני לא מפספס שום דבר (לפעמים שוכחים דווקא את הדברים הבסיסיים ביותר).
מאמרי קידום אתרים נוספים
מה זה מפת אתר XML? בגדול – מפת אתר XML היא מסמך המסייע לזחלנים של מנועי החיפוש להבין את המבנה
אחד הנושאים הרגישים ביותר לפוליטיקאים הוא השם שלהם. התראיינתי בעבר לדה מרקר על בקשות שונות ומשונות לניהול מוניטין שקיבלתי במהלך
עדכון: 11/11/21 ב2 מילים – מה זה מקדם אתרים? מקדם אתרים הוא איש המקצוע שעוזר לגוגל להבין את האתר שלכם
בשנה האחרונה נסגרו כמה קניוני ענק בארה"ב והובילו לבהלה קטנה בענף הקמעונאות. הסיבה – הגולשים מעדיפים לקנות מהבית מהפיג'מה. הרשתות
אם הייתם שואלים אותי לפני 12 שנה כאשר הקמתי את הבלוג הראשון שלי על וורדפרס אם אני יכול לנחש לאן
בואו נודה באמת, יש כמה סוגים של מנהלי קמפיינים: משגרים ושוכחים: בונים קמפיין, מרימים אותו לאוויר.. ושם זה נגמר. אופטימייזרים:
שנת 2017 הגיעה ואיתה המון פוסטים של סיכום / פתיחת שנה. בין כל הפוסטים האלה, ואחרי לא מעט זמן שלא
גרסה טקסטואלית של גוגל היא אחד הדברים שאני משתמש בהם באופן יומיומי (ואפילו כמה פעמים ביום). היום גיליתי דרך פשוטה
לפני כמה חודשים חבר שלי גילה את גוגל אנליטיקס. הוא אהב את כמות המידע שפתאום יש לו לגבי האתר שלו,
עודכן: 26/12/17 אחד התענוגות הגדולים בחייו של מקדם אתרים הוא ההצלחה בפרויקט והעלאת הטראפיק האורגני בפרויקט. אבל מה קורה כשביום
בתקופה האחרונה מצאתי את עצמי חושב כמה פעמים אילו בדיקות עלי לבצע על מנת לוודא שמצב הפרויקטים שלי יציב ובמגמה
עדכון: 27-08-2019 בשנים האחרונות ישנה עלייה חדה באחוזי הגלישה מהמובייל (שמזמן עברו את המחשב) ומגמה זו הולכת רק להתחזק (לפחות עד שלכולנו יהיו צ'יפ